Catching my breath at the end of September, today I’m sharing a roundup of recent events, including a new software release and my cataract surgery.
Digital Products
KORG Minilogue XD Ableton Live Integration
We are excited to announce the immediate availability of our latest software offering, the KORG Minilogue XD Ableton Live Integration! This Max for Live plugin enables full integration with the KORG Minilogue XD or XD Module, including two Minilogue XDs in Polychain...
Out Now for iOS! All About PhotoClock Pro (Podcast 773)
I’m very happy to be able to announce today that my latest app for iOS is now available in the App Store and I share full details in this week’s post.
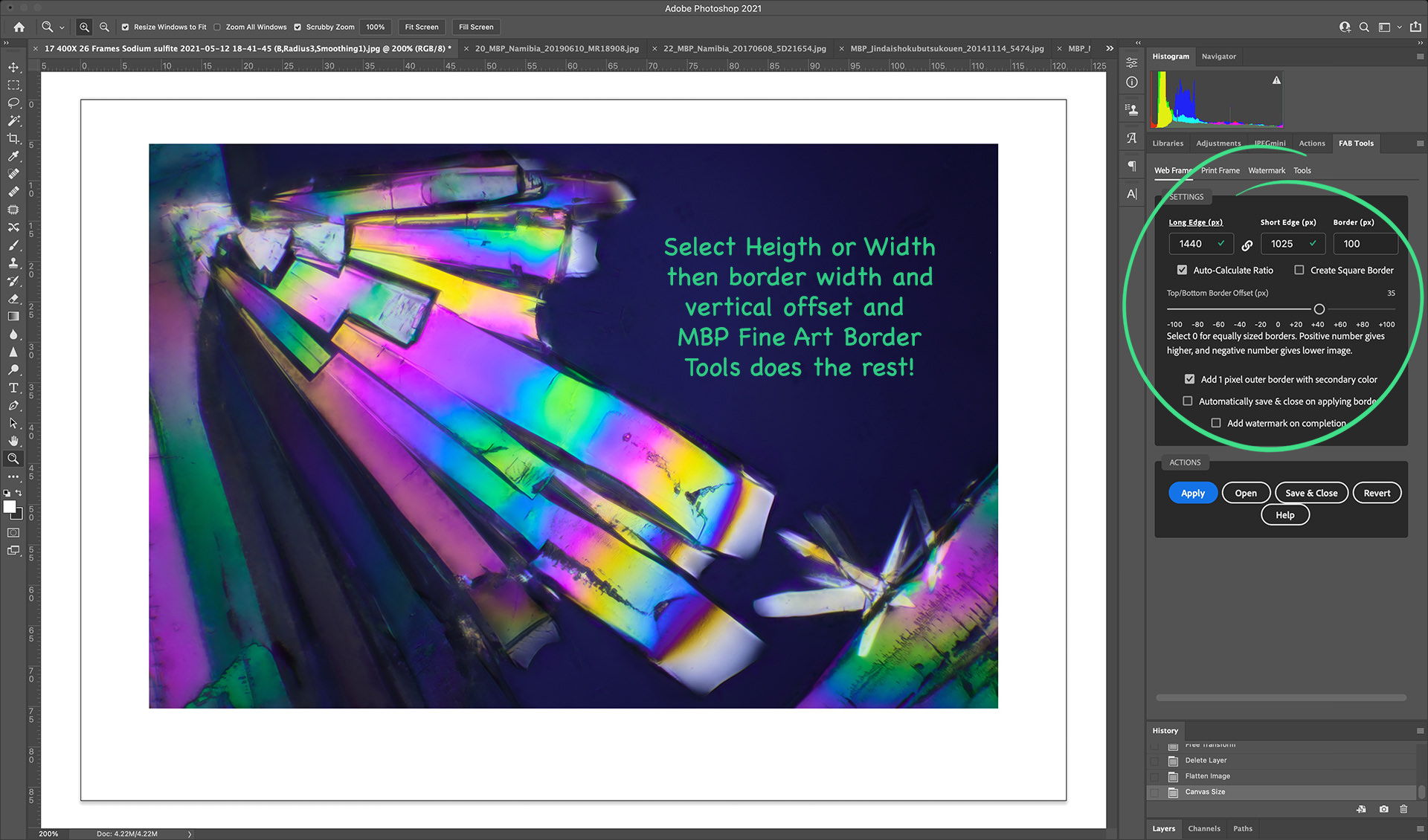
MBP Fine art Border Tools User Manual
FAB Tools User Manual Summary Thank you for using the MBP Fine Art Border Tools plugin for Adobe Photoshop! This page will help you to get the most of out FAB Tools, as they are affectionately known. With this set of tools, you will be able to easily frame, resize and...
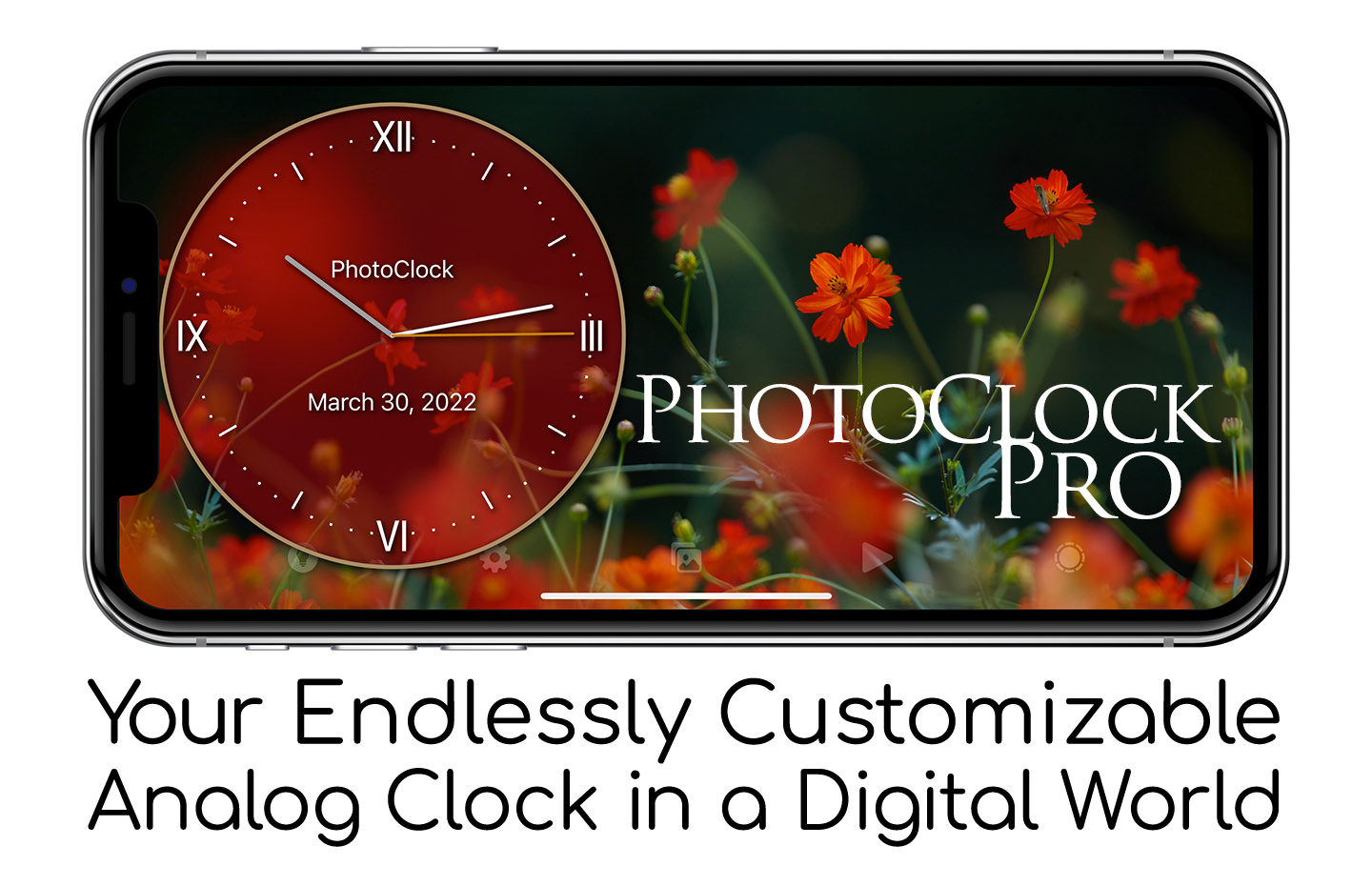
Color Your Frame, Auto-Text and Presets for FAB Tools (Podcast 752)
Version 1.3 of the MBP Fine Art Border Tools brings the ability to Color Your Frame, as well as Automatic Text from image info and saveable presets!
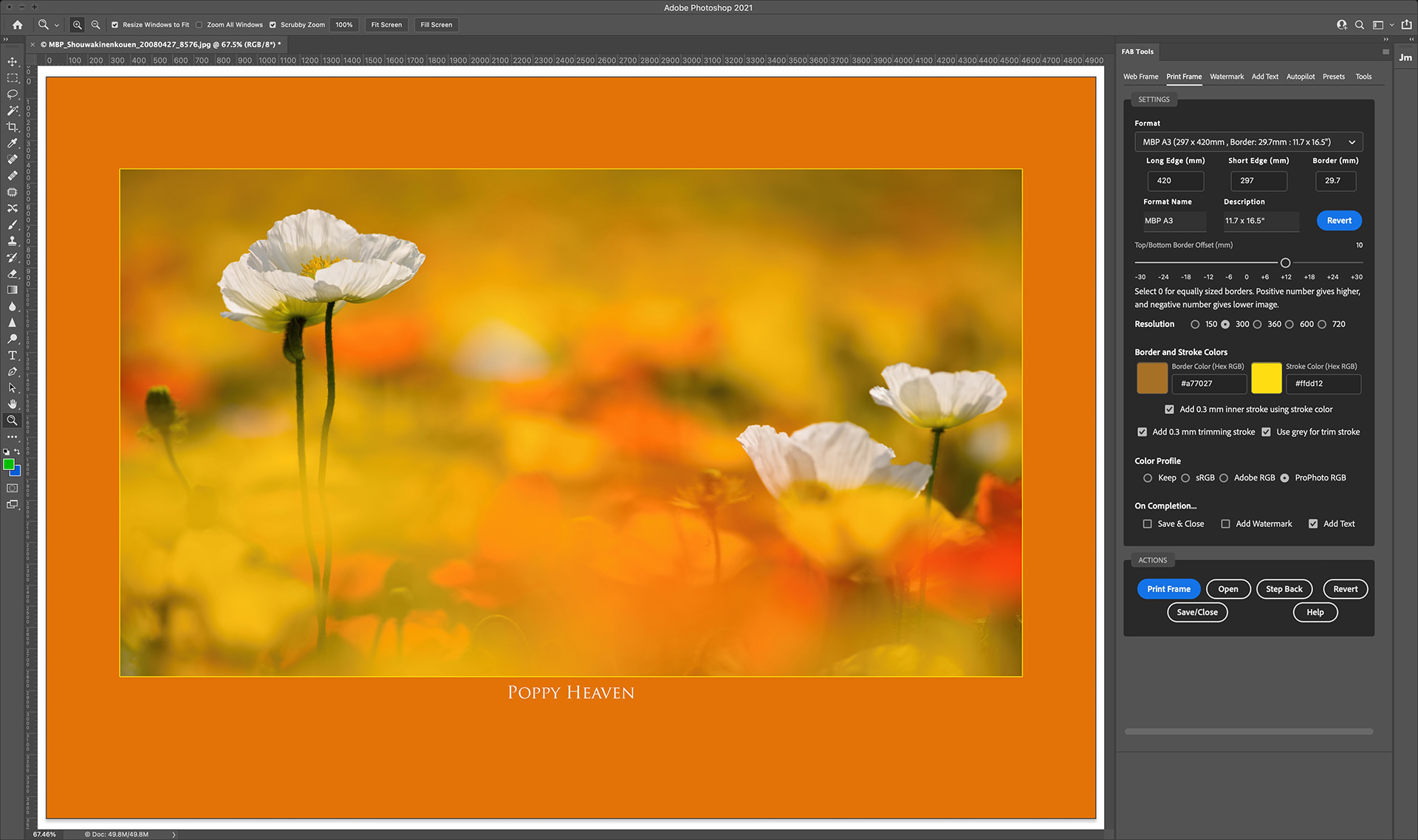
Autopilot and Text-Based Watermarks Come to FAB Tools (Podcast 749)
I just added text-based watermarks and an awesome new Autopilot to my Fine Art Border Scripts plugin for Adobe Photoshop and today share the details.
MBP Fine Art Border Tools Plugin for Adobe Photoshop (Podcast 743)
Today I’m proud to announce the availability of my new MBP Fine Art Border Tools plugin for Adobe Photoshop, replacing my 2013 Fine Art Border Scripts.
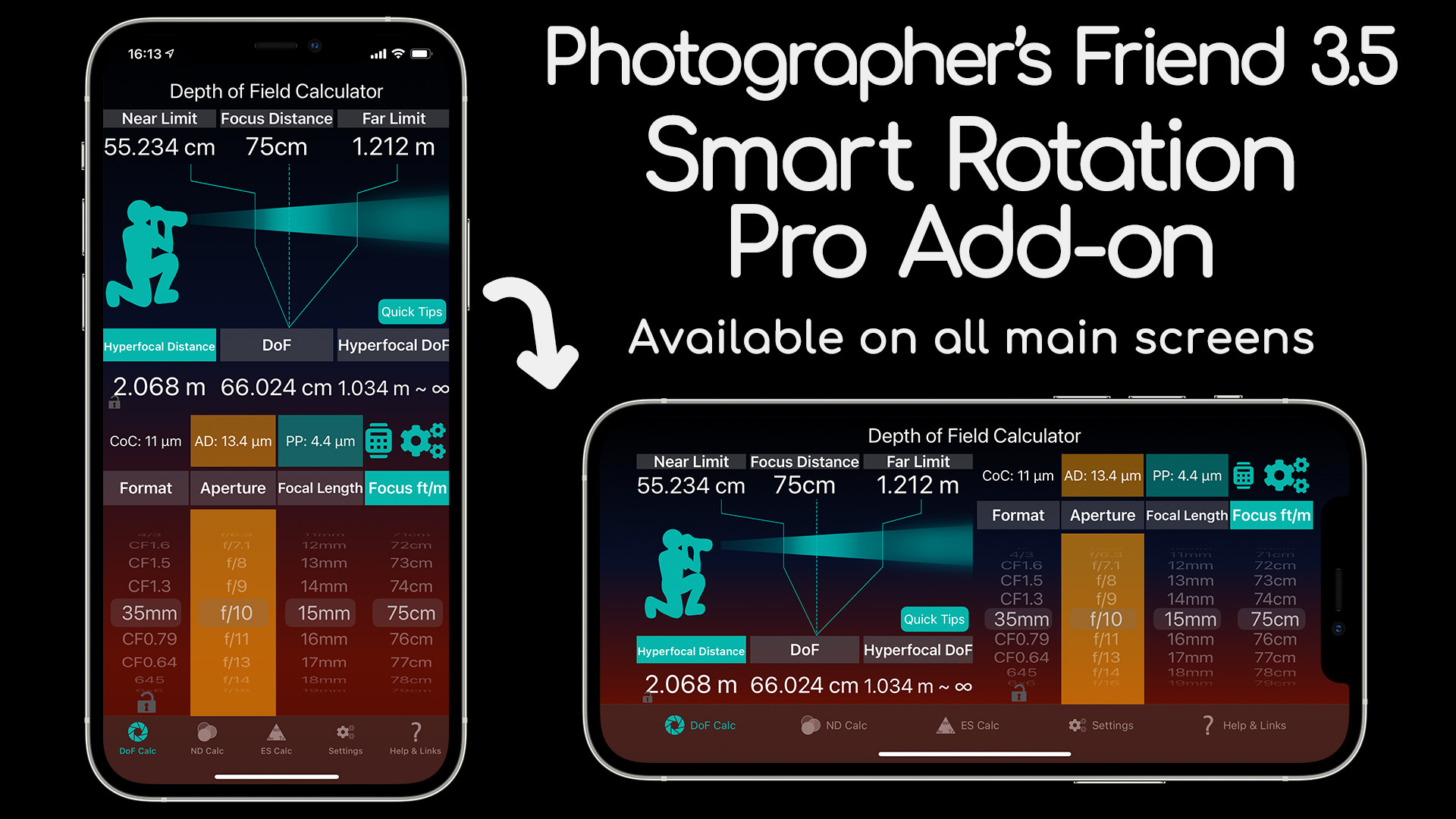
All About Photographer’s Friend 3.5 New Features (Podcast 723)
This week’s post is all about the new features in Photographer’s Friend 3.5 for iOS which is now also available on Apple Watch via an In-App Purchase!
The Ultimate Digital Photography Bundle!
Photography Bundles are becoming popular, and for good reason. They are generally rich with hand-picked products from professional, world-renowned photographers who are experts in teaching others, and the Ultimate Digital Photography Bundle is no exception. From...
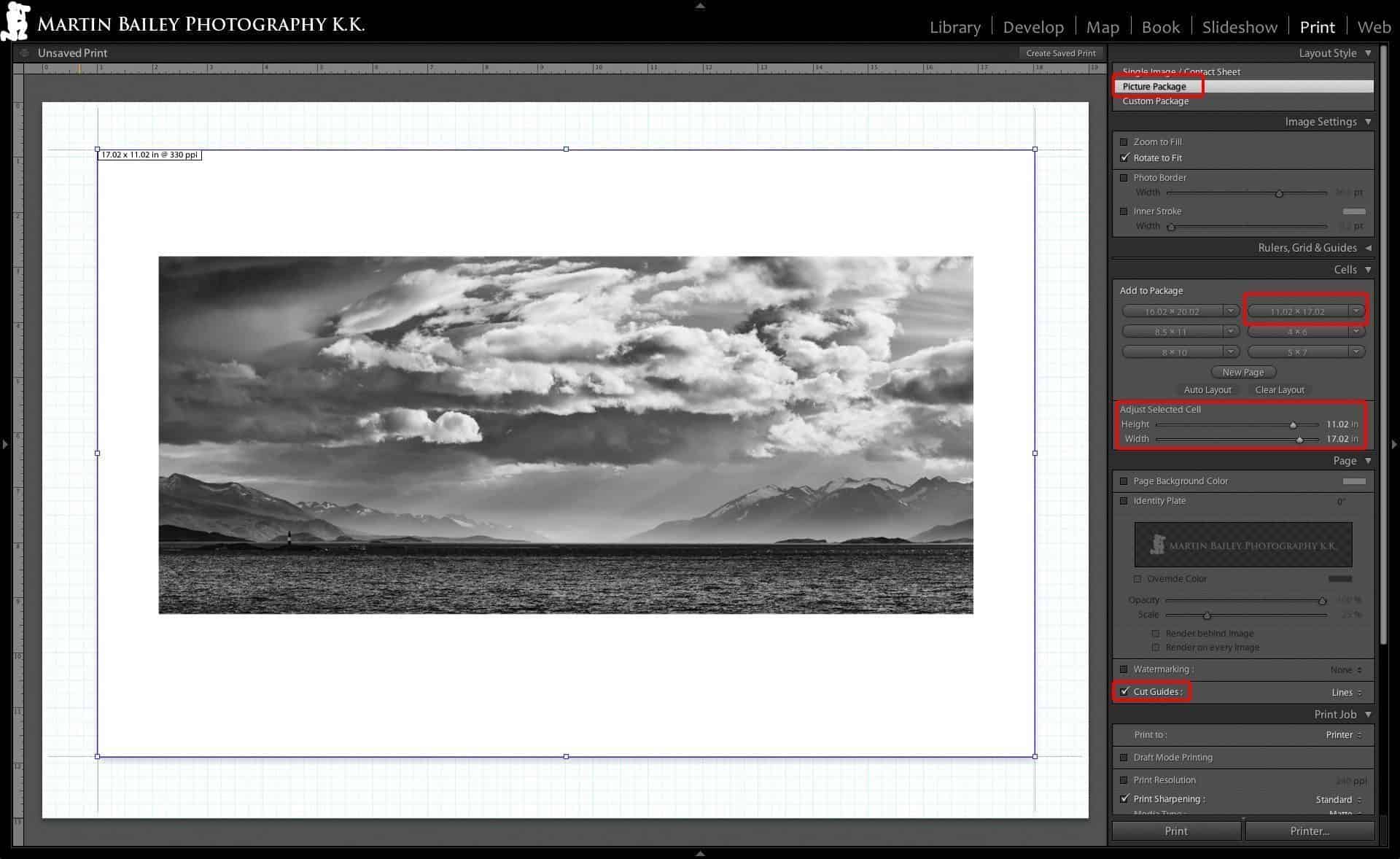
Fine Art Print Border Scripts for Print Preparation (Podcast 384)
It's sometimes necessary to create prints on media sizes different to that of the final print. For example, you might need to print an 11 x 17" print but only have 13 x 19" media. Or you might use a large format printer and roll media, and don't want to foot the cost...
Why I’m Back in Love with Adobe and the Creative Cloud!
First, a little background... On July 24, 2012, I posted a controversial article about "Why I have to dump the Adobe Creative Cloud". To summarize the problem quickly here, having bought a full Master Collection license for a number of versions, I was excited by the...
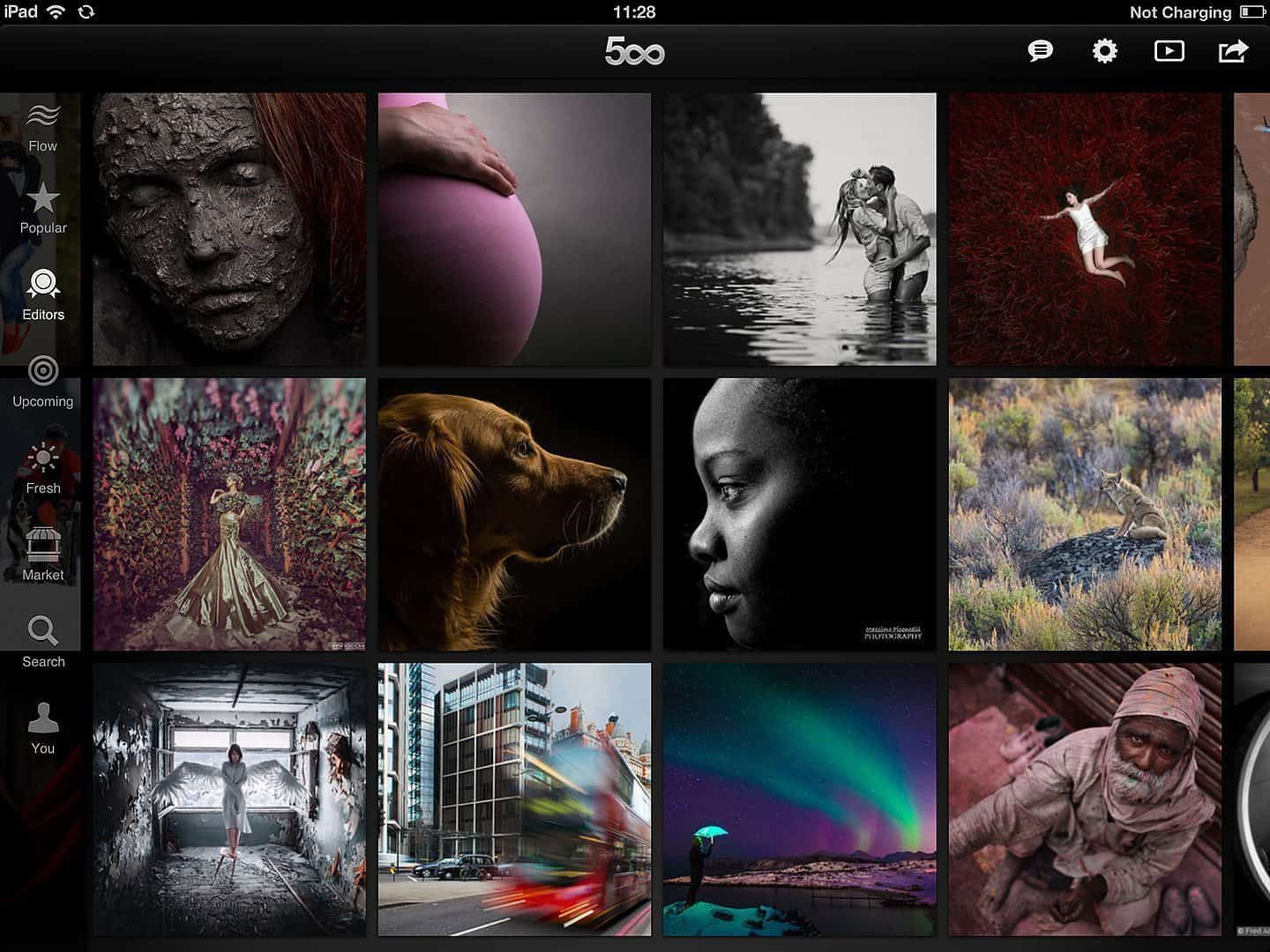
Photography iPhone and iPad Apps Update (Podcast 370)
Today I'm going to update you on some of my current favorite photography related iPhone and iPad apps. Looking back, I've done two previous episodes on photography related iPad apps, starting with Episode 246 back in June 2010, and then again in October 2011 in...