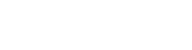
Version 1.3 of the MBP Fine Art Border Tools brings the ability to Color Your Frame, as well as Automatic Text from image info and saveable presets!
watermark
read more
Fine Art Border Tools Plugin for Adobe Photoshop Video (Podcast 745)
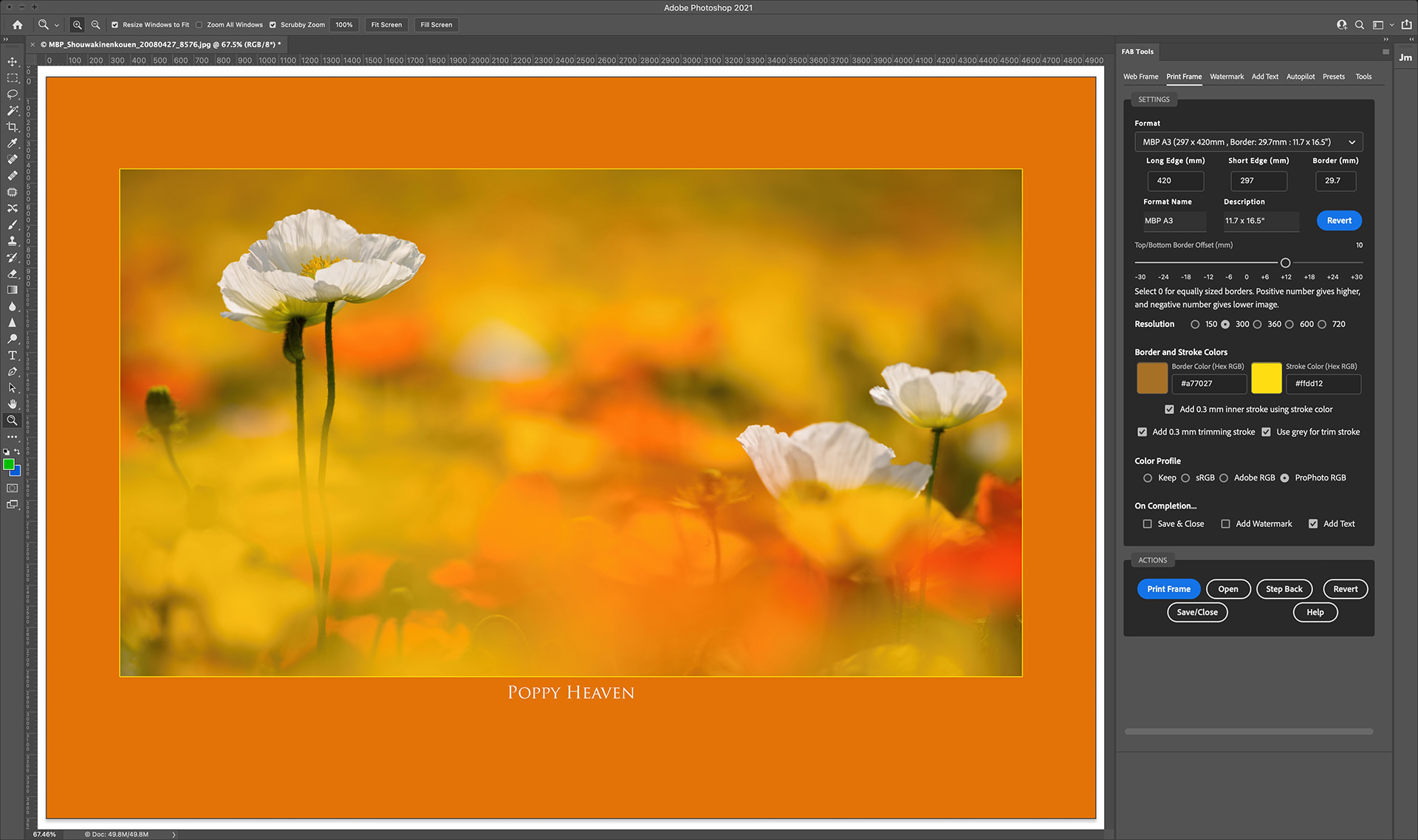
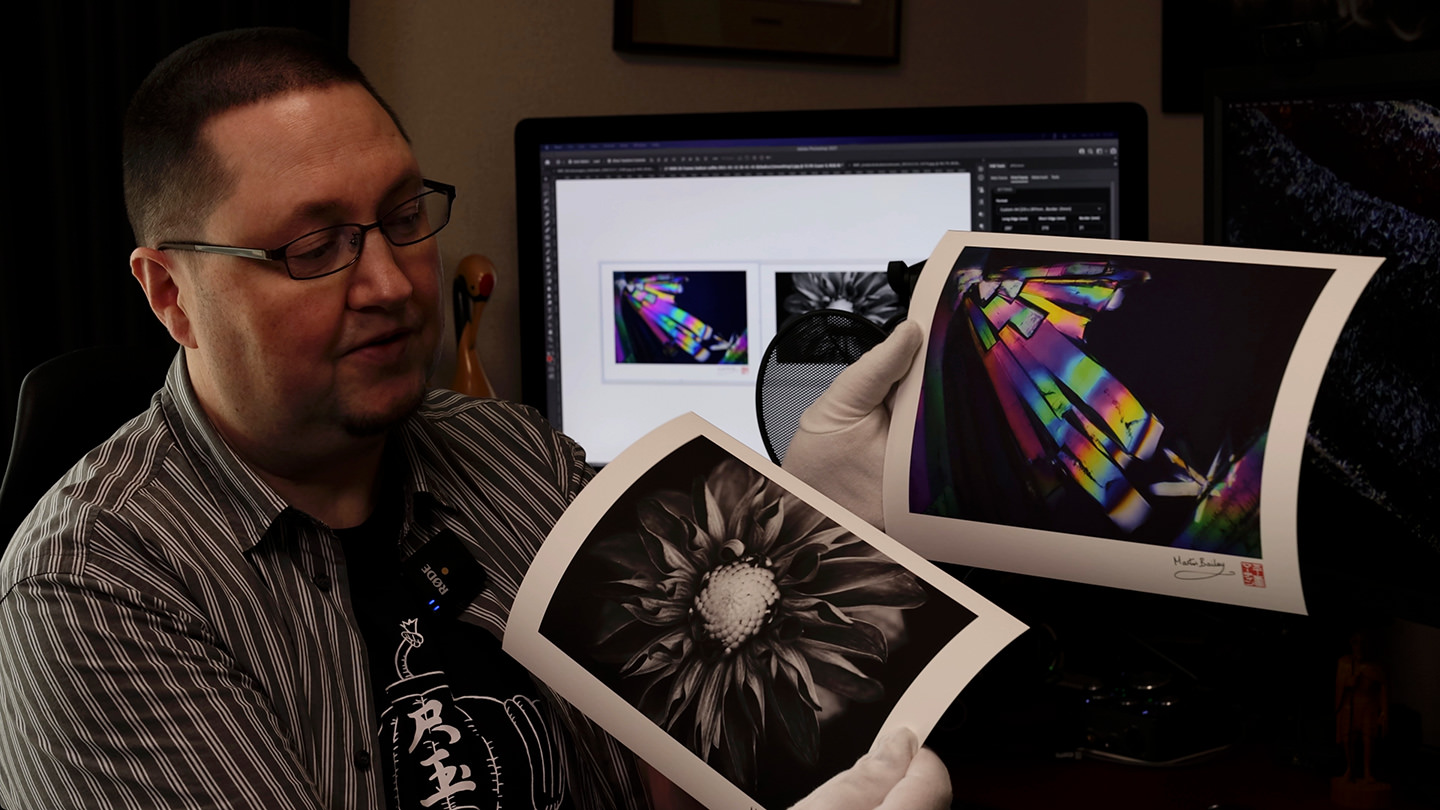
Here is a video to walk you through how to use my new MBP Fine Art Border Tools plugin for Adobe Photoshop, including how to print and trim images.
MBP Fine Art Border Tools Plugin for Adobe Photoshop (Podcast 743)
Today I’m proud to announce the availability of my new MBP Fine Art Border Tools plugin for Adobe Photoshop, replacing my 2013 Fine Art Border Scripts.
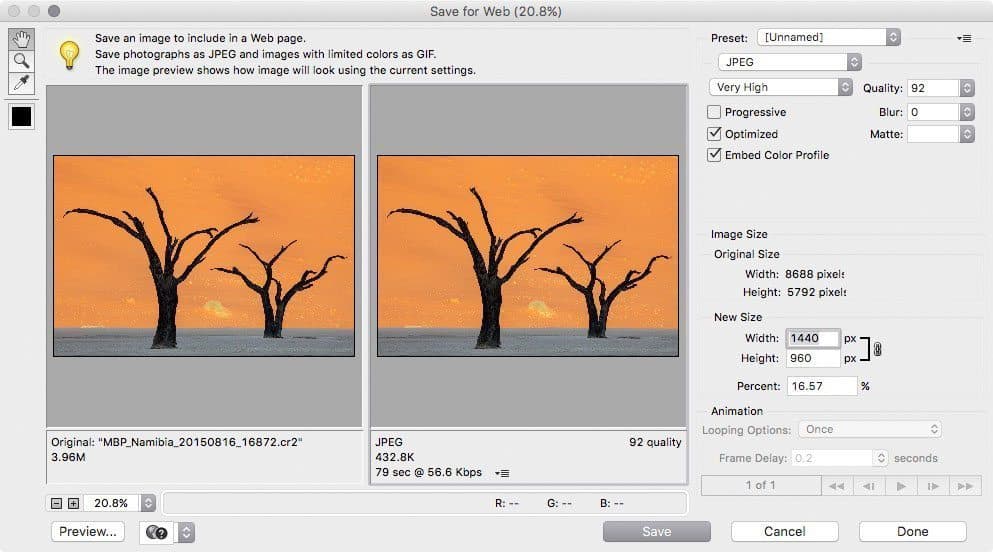
Exporting for Web in Photoshop Elements (Podcast 524)
I'm dedicating this week's episode to answering a listener question about adding copyright information, resizing images for the Web and adding watermarks etc. to your images using Photoshop Elements. Listener Michelle D Salati sent me a voicemail via the widget on our...