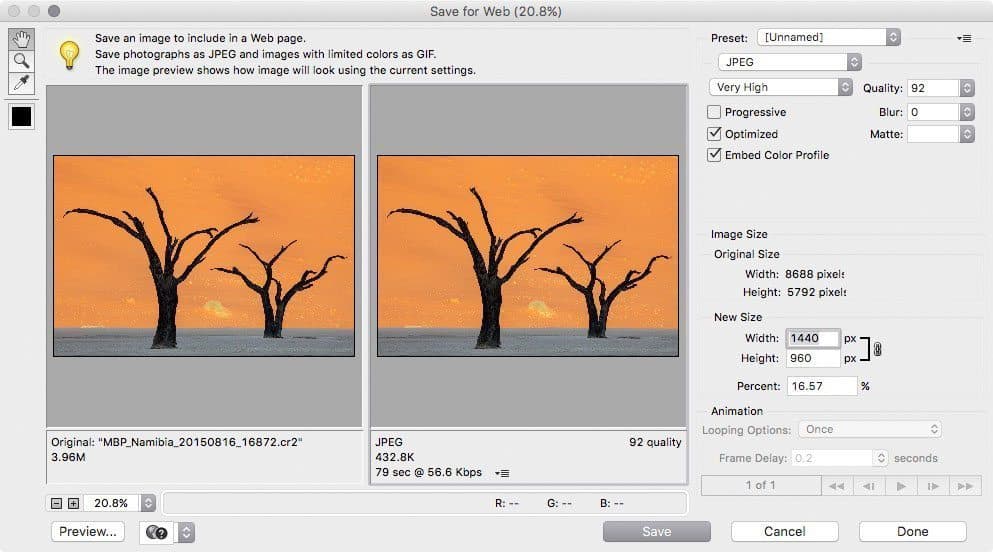
I'm dedicating this week's episode to answering a listener question about adding copyright information, resizing images for the Web and adding watermarks etc. to your images using Photoshop Elements. Listener Michelle D Salati sent me a voicemail via the widget on our...
photo
Podcast 301 : How to Create Really Punchy Images!
In September, I had a conversation by mail with a friend that some of you may know from the MBP Community, Jared Fein. Jared had taken a look at the images on 500px following Episode 295 : An Introduction to 500px, and asked how people achieve the punchy look that you...
Display and Monitor Calibration with the X-Rite ColorMunki Photo (Podcast 249)
Today I take you through a full monitor and printer calibration with the X-Rite ColorMunki Photo, and we also take a look at how to optimize a printer profile. Although it was a little late, I finally published an iPod optimized version of the video via the iTunes/RRS...
Podcast 245: Kata Bag 3N1-33 Sling Backpack Review
Kata-Bags sent me a 3N1-33 Sling Backpack to try a few weeks ago, and after using it a number of times now, I’m very pleased with it, and have been looking forward to sharing some details with you today. Like many photographers, I have a bit of a bag fetish. There...