Last week I did my first Q&A podcast for a year, and actually had started out planning to answer questions from two listeners, but spent so much time answering the first question, I postponed today’s answer by a week. It’s great to get into these listener’s questions though, so again, if you have any questions, drop me a line via the Contact form. You can also drop me a line on Twitter, Flickr or Facebook etc. Links to all of these sites are on the left.
This week’s questions are from Russell Haddock from Fort Worth, Texas. Thanks very much for your questions Russell. Russell has two questions regarding the signing of photographs.
- How do you create your signature that shows with all your online photos – is that just a Photoshop action you have developed – do you do that on all photographs displayed – or is this done in Lightroom.
-
How do you sign your photos for printing? Is it the same way as your digital versions?
Firstly, with regards to the digital images that I share online, I apply the signature in Lightroom, using a plug-in that a guy called Timothy Armes created called LR2/Mogrify. I used to use a Photoshop action that I created, but I abandoned that as soon as I found that LR2/Mogrify does exactly what I want very easily. For signing my fine art prints, I actually do that by hand after I have created the print. I’m also working on a method to easily create boiler plate type titles for prints that I including in small folios that am about to release details of, but I’ll talk about that later, once that cat is fully out of the bag.
So, to answer the first question in more detail, basically the signature that I use online is made up of two parts. A red Japanese stamp, like the ones that Japanese artists have applied to their work for centuries, and a hand-written copyright notice. The stamp is actually one of two that I own in the real world, and actually use to apply to my fine art prints, which we’ll get to later. All I did to digitize the graphical watermark was to stamp a piece of paper, let the red ink dry, and then scanned it in using a flat bed scanner. For the hand-written copyright notice, I just opened up Photoshop and used my Wacom Table to draw a Copyright circled “C”, and then do my sign which I also use for Fine Art prints. Of course you don’t have to hand-write this. If you’d prefer to just type it in, that is fine. If you want to hand-write but don’t have a tablet, you can just sign a piece of paper and scan that. If you don’t have a scanner, I think it’s pretty safe to assume that if you are listening to this Podcast you have a camera of some sort, so you can just place your artwork on a surface, make sure it’s evenly lit with no shadows and get square on to it, then take a photo.
Once you have your artwork digitized, if you haven’t sized it down for Web yet, just make resize it in Photoshop making the resolution 72dpi, and the size exactly the size that you want it in pixels, and save as a PSD, JPEG, GIF, PNG or TIFF file. There are a few others, but basically you need to save the image in a format that ImageMagick understands, because LR2/Mogrify uses ImageMagick to do all of its image manipulation.
If you are a Mac user, you won’t need to install ImageMagick, but for Windows users, you do have to get a copy of ImageMagick and install that before you can use the Mogrify plug-in. There is a link to the ImageMagick distributable on the Timothy Armes Web site, and it’s a simple install. You do have to grab the path to the ImageMagick executable file though, and insert that into the Mogrify configuration dialog in Lightroom after you install the plug-in. It’s all document very well though, so just take a look at the Mogrify instructions and get all of that set up before you proceed to create your presets.
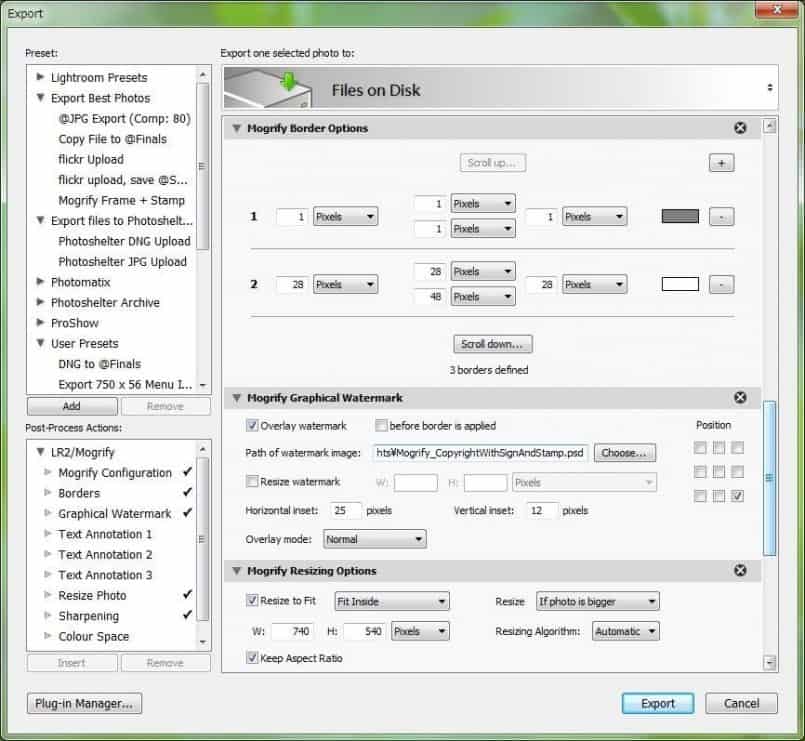
Assuming that you’ve got LR2/Mogrify set up and you’ve done all of the other stuff that you want to do with the image that you want to export, or at least selecting an image that you can use as a test, let’s talk a little about actually usually LR2/Mogrify to export your image resized and sharpened, and with a frame and your signature graphic applied. There are other options in the LR2/Mogrify plugin, but let’s just walk through the ones that I use. You can experiment with the others yourself.
Walking down the options in the order they appear in Lightroom 2.4, first with just the standard Lightroom export options, you’ll need to select a place to place your copy of the image. I usually rename my images on import, so I always select to just use the filename on export as well, but you can change it here if you want. I select JPEG as the file format, and set the quality to 90. Then I select sRGB for the color space, as I’m exporting for the Web. I do not use the Lightroom resize or sharpening options when exporting with LR2/Mogrify, as I got better results with the Mogrify resizing and sharpening when I first tried it, and I’ve never checked to see if Lightroom does a better job since. We’ll set some resize and sharpening options in the Mogrify dialogs a few steps down.
If you want to change the metadata options you can do that next, and then we get to the mogrify options. The Mogrify plug-in options are accessed through the Post-Process Actions section in the Lightroom export dialog. You double click them to access the options, and it basically adds them to the right side panel in the Export dialog as you double click them. The Mogrify Configuration panel is added when you double it, but it’s needed for everything else, so even if you select something else first, the Mogrify Configuration panel is added to the right side. The only thing you have to do here is add the path to the ImageMagick Mogrify executable, as per the LR2/Mogrify instructions. Once you’ve done this, you can hit the little downwards triangle and hide the Mogrify Configuration section.
Next double click Borders in the Post-Process Actions section. This is where we define the border that will go around the image. I personally add three borders, and I’ll explain why shortly. Basically when you define a border you can select a color for the border, and then either a number of pixels or a percentage of the width or height for all four sides of the image. For my first border I select a mid grey, and then one pixel on all four sides. The reason I add this one pixel border is so that even if the image is predominantly white, you’ll get good separation between the image and the border. I also think it looks very slightly like the inside of a cut matte as well, which I like. I then add a second border, which is white, and that is 28 pixels on the top and both sides and 48 pixels on the bottom. I’ve just made this a little bit smaller than most of the images you see online actually, so my older uploads actually have a broader frame. We’ll take a look at the new one later. Of course, I’ve made the bottom border larger because this needs to house my signature watermark graphic.
Finally I add a third border that is the same as the first, which is a mid grey, 1 pixel border on all four sides. The reason for this last border is again to make the border as portable as possible. For example, I don’t need this outer border on my current dark gallery, but I might change that for a light colored gallery at some point, and also Flickr has a white background, so the outer border again helps to give me separation from the Web site’s background color. Once you define more than two borders note that you have to use the scroll buttons in the Border panel to see all of them.
Next double click and add the Graphical Watermark panel. I select Overlay watermark, and because I want it to go in the border, I don’t select to add this before the border is applied. You have to add the path to the graphic file that you created to add to the image, and then the position that you’d like to add it. I add my graphical watermark to the bottom right corner. You can resize the watermark if you like, but I prefer to get the size right in the original to save any additional processing time that I’d potentially have to do hundreds of times otherwise. I offset the border by 25 pixels horizontally and 12 pixels vertically, which just moves the graphic away from the very corner a little. You’ll need to play with all of these sizes for your own frame of course.
Next double click the Resize Photo option, turn on the Resize to Fit check-box. I use Fit Inside and select 740 by 540 for the maximum size of my image. I resize vertical images smaller than horizontal ones, so that people don’t have to scroll for vertical images. I select to only resize if the photo is bigger, and select Automatic for the Resizing Algorithm. I tried all of these but found automatic to just do a great job in the end. I also turn on Keep Aspect Ratio, as I don’t want the issue squished up in any direction.
Next double click on the Sharpening option, and select Unsharp mask. I select one for Radius and Sigma, 0.75 for the Amount and 0 for the threshold. Again, you can play with these and see what you think, but this should be a good place to start. That’s all of the Mogrify options that I select, but then I also choose to Show the files in Explorer in the Lightroom Post-Processing panel at the bottom of the export dialog. You can use Mogrify to add Text Annotations, as well as changing the color space and saturation etc. but I don’t use these features myself.
Of course, the beauty of Lightroom is that all of what you’ve just done can be saved as a preset, so once it’s set up and you are happy with your border, just click the Add button below the Preset pane on the left side of the Export dialog, and give your preset a useful name like Mogrify Frame with Signature, and then save it.
Of course, the beauty of doing all of this during the Lightroom export is that you can also use LR2/Mogrify with other export plug-ins, such as Jeffrey Friedl’s “Export to Flickr”, which is another great plug-in. That means you can create a preset that does everything that I just mentioned with regards to the border and adding a graphical watermark, but then you can set up the “Export to Flickr” plug-in so that it uploads a copy of the files to Flickr at the same time. In the Export to Flickr plug-in you do have to tell it to save a local copy if you want one, and then you can upload that to any other online galleries that you might want to upload to as well. Then you can save an upload to Flick Export preset, that does your frame and upload in one fell swoop. Remember too that you don’t even have to open the Export dialog once you have your presets set up. You can just right click an image and select the Export Preset from the pop-up menu, and you can do this for as many images as you want at the same time as well. So by mixing up your export presets and saving off new versions for various requirements you can really save time when working through large batches of images.
Here’s a photograph that I exported with the above settings. I don’t have a number for this shot, as it’s straight off the camera and not uploaded to my gallery yet. I just wanted to add at least one image with the frame as it stands today.
So, that’s how I add my digital signature to my images as of August 2009. No doubt it will change at some point, but I now have my entire library keyworded and sorted so if I make any big changes I can literally just run the export preset on my library again, and get new frames throughout with very little effort on my part.
So, now on to the second part of Russell’s question, which is “how do you sign your photos for printing? Is it the same way as your digital versions?”
Basically, right now it is the same as my digital versions, but I don’t just apply the same border and print with the signature in digital form. I actually stamp every fine art print with the physical stamp, and sign it with a photograph signature pen from a Japanese company called Sakura Color Products Corporation. This is the best pen I’ve found for satin for gloss papers. I actually have another set of pens with varying nib sizes that I also use, and mainly that I bought for signing matte papers, because the Photograph Signature Pen didn’t work well on matte, and just tonight I checked the maker, and it’s the same Sakura Color Products Corporation. The first pen I got for gloss is an oil based pen, but the others that I picked up which are called Nouvel Pigma Graphic pens, are micro pigment, water based and permanent. You can also sign matte or rag prints with a pencil as well, though you have to be careful if touching the print, because pencil will smudge.
Having said that, the red ink that I use for the stamp actually dries like a red powder, and so all of my prints ship with an insert warning the new owner not to touch the face of the print, as it may smudge. I don’t like to spray anything onto the print, and so bank on people just framing them and keeping them safe from being touched. When I release my folios over the next month or so I will not be using this stamp, because one of the main reasons that I’m releasing these folios is to enable people to handle the prints, so I don’t want to take the risk of the stamp being smudged.
For now, this is all I do with my physical prints, so there’s not really a lot of detail here. I do use a little set square sort of thing to keep the stamp straight, but nothing else special. I’ll do another Podcast at some point probably about the boiler plate that I’ll be adding to my folio images, but again, that will be after the cat is completely out of the bag.
Podcast show-notes:
Timothy Armes’ LR2/Mogrify plug-in: http://photographers-toolbox.com/products/lrmogrify2.php
Jeffrey Friedl’s Export to Flickr plug-in: http://regex.info/blog/lightroom-goodies/flickr
Music from Music Alley: http://www.musicalley.com/
Audio
 Subscribe in iTunes for Enhanced Podcasts delivered automatically to your computer.
Subscribe in iTunes for Enhanced Podcasts delivered automatically to your computer.
Download this Podcast in MP3 format (Audio Only).
Download this Podcast in Enhanced Podcast M4A format. This requires Apple iTunes or Quicktime to view/listen.




Thankyou lots, I have found this extremely nice!