Today I share tips about running a photography website along with my recommended software and plugins to keep it all ticking over nicely.
wordpress
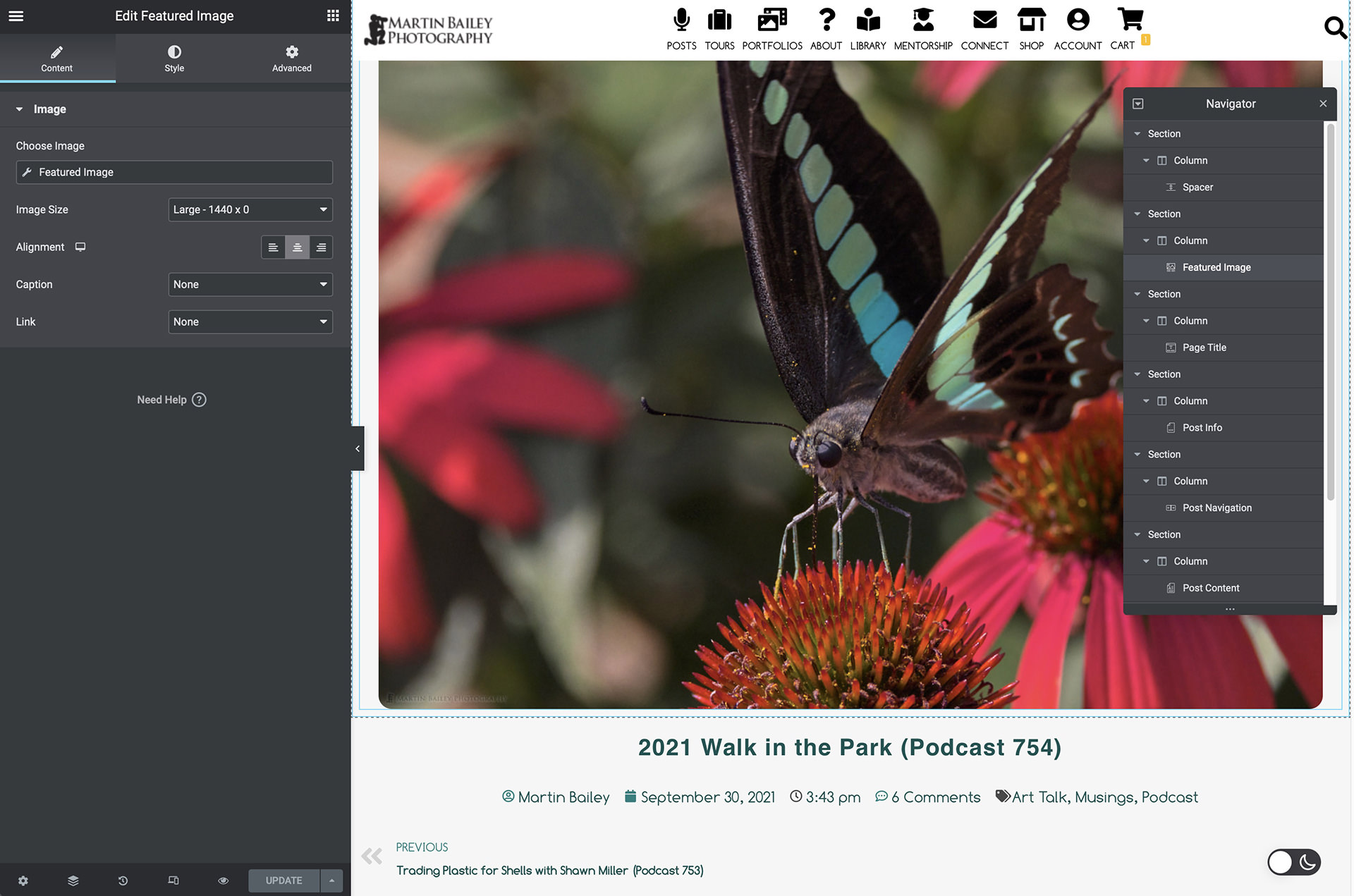
How I Renovated The MBP Website with Elementor (Podcast 755)
In this post, I walk you through some of the plugins behind the MBP website, and how I’ve gradually renovated many areas using the Elementor plugin.
WordPress Portfolios and Gallery Plugin Options (Podcast 677)
I’ve recently replaced NextGEN Gallery with the Meow Gallery and Meow Lightbox plugins, alongside Essential Grid, and in this post I explain why.
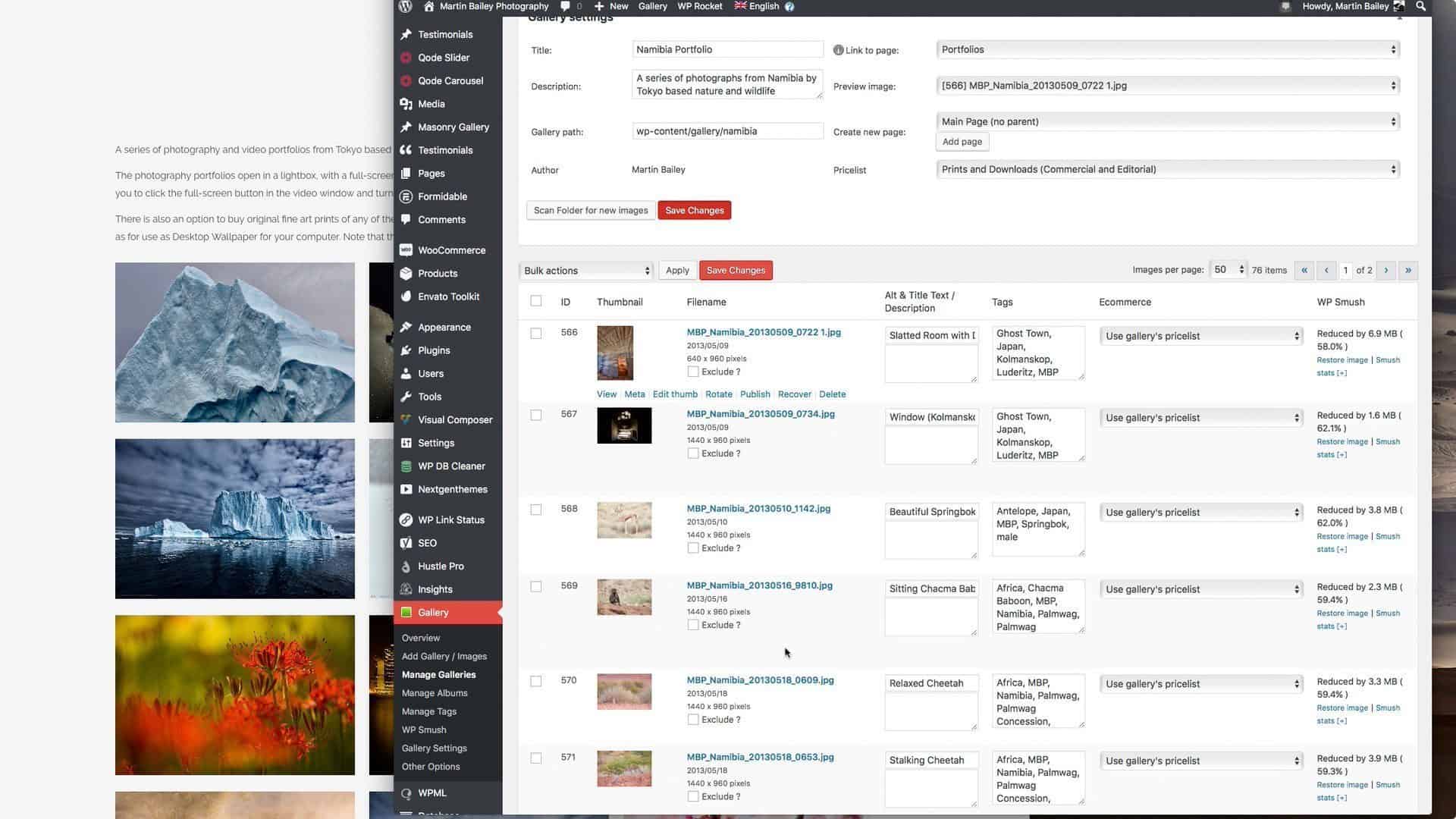
NextGEN Pro Gallery Review and Walkthrough (Podcast 583)
This week I've created a video to review and walk you through the NextGEN PRO gallery that I have recently implemented on my web site. As you'll see, it isn't perfect, but it's a very feature rich gallery and lightbox solution. With e-commerce built right in, it will...
A Bit of a Titanic Mess (Podcast 421)
OK, so just a quick episode this week, because things have gone a bit pear-shaped with my Web site and I don't have the time to do a full episode. I am in the middle of switching Wordpress themes, and despite some initial testing, there are some gaping issues and I'm...