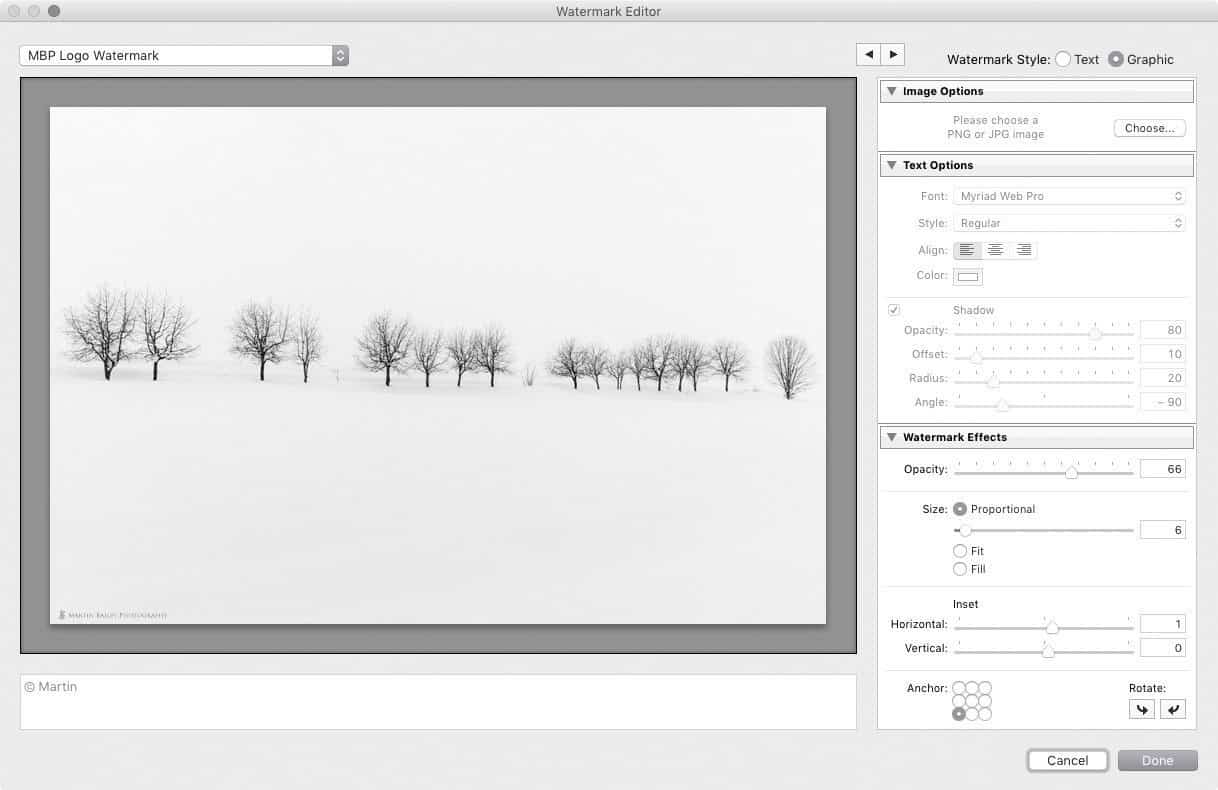
This week, I'm going to walk you through how I add copyright information to my images in Adobe Lightroom, then export them for web with a watermark embedded. Last week, based on a listener's question, I showed you how you can do these things in Photoshop Elements, but...
Exporting for Web in Adobe Lightroom (Podcast 525)
read more